
일반 종합 과정
모바일 기획과 철저한 분석을 통해 디자인 결과물을 도출하여
UX에 기반을 둔 디자인으로 기획을 중점으로 한 모바일 웹 포트폴리오를 제작하는 과정입니다.
| *개강일자 | 평일2025-04-07 주말2025-04-12 |
|---|---|
| *교육기간 | 3 ~ 5개월 |
| *수강료 | 상담 후 할인받으세요!방문상담 신청하기 GO ㅡ |
| *수업구성 | 주 5회(월~금) or 주 2회(토~일) |
각 분야 실무 경력을
10년 이상 보유한
베테랑 전문가의 강의
더조은 협력 업체와의
협의를 통한
실무 맞춤형 커리큘럼
다양한 취업연계
시스템을 제공하여
취업률 향상에 이바지
프로젝트 발표회를
통해 자체적인
실력향상 도모
실무자들의 세미나
특강을 통해
핵심적인 정보 제공
본 과정은 웹디자이너 혹은 웹퍼블리셔가 실무 경험의 능력을 향상하여 웹기획자로 취업/이직할 수 있도록 마련 되었습니다.

웹기획 과정은 UX를 완벽히 이해하고 대상에 대한 아이덴티티를 체계적으로 분석하는 방법부터
회의/진행/업무보고/완료 까지 실무에 필요한 모든 과정을 고퀄리티의 구성으로 익히고
수강의 프로젝트를 구현 할때 임의적인 기획이 아닌, 실무적인 업무를 경험할 수 있는 수업체계와
실제적인 수료생들의 방문과 경험담을 통해 웹기획자에 대한 경쟁력을 키워주는 과정입니다.
위 과정에 대한 문의사항은 1:1상담을 통해 자세히 설명 받으실 수 있으며, 자신에게 맞는 꼭 맞는 커리큘럼 과정을 통해 원하는 취업의 문을 열고 실무적으로 인정받는 전문가가 되세요.
| 실무에 대비한 프로젝트 |
실무 기획자들을 대상으로, 설문조사를 통해 가장 배우고 싶은 과정을 분석하여 교육과정을 구성하였습니다. 더조은 웹 기획 과정은 실제 클라이언트와의 직접적인 미팅을 통해, 문제점을 파악하며 철저한 사용자 분석으로 기획부터 개발, 프로젝트 발표회까지 현장교육으로 진행되는 실전 대비한 수업입니다. | |
|---|---|---|
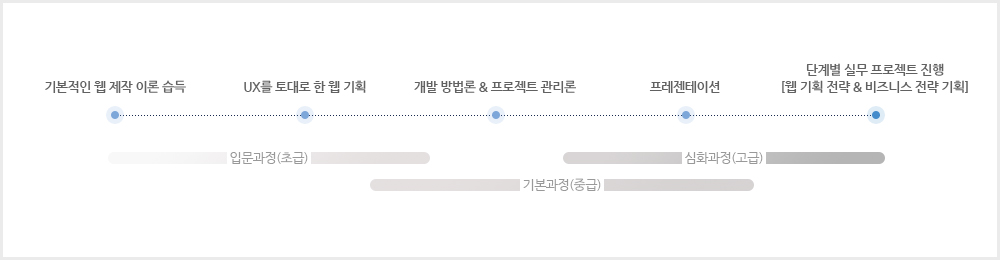
| 웹기획에 최적화된 프로세스 |
웹 기획, 비즈니스 기획, 개발 방법론, 프로젝트 관리론을 통해 체계적이고 탄탄한 이론 정립을 우선으로 합니다. 웹 기획 과정은 사용자 분석에 보다 많은 시간을 투자하여 문제 발견, 기능 개발, 브랜드 마케팅, 디자인 적용까지 철저하게 UX에 기반을 둔 기획 중심 프로세스로 진행됩니다. | |
| 최신 트렌드 반영 | 더조은아카데미에서는 다가오는 4차 산업혁명에 대비하여 핀테크, IoT, ICT 기반의 트렌드를 반영한 프로젝트를 진행합니다. 프로젝트의 기준이 되는 소비자/고객 중심의 플랫폼의 구조를 바탕으로 프로젝트를 제작하여 사용자 분석과 기획을 통해 미래에 필요한 플랫폼을 기획하고 디자인합니다. | |
| 팀 프로젝트 작업 | 팀별 프로젝트로 진행되는 수업을 통 협업에 대해 경험하고 배웁니다. 프로젝트 마스터를 중심으로 진행되며 팀 빌딩, 팀별 커뮤니케이션 관련 특강으로 보다 현장감있는 교육을 제공하고 있으며 팀별 경쟁력을 통해 보다 집중력있는 수업 환경을 조성합니다. | |
| 국가기관 공모전 참여 |
팀별로 진행한 프로젝트를 가지고 국가기관에서 진행하는 공모전에 2회이상 참여하고 있습니다. 공모전별 특성을 분석하고 전략적인 작업을 통해 공모전 수상과 개인별 스펙업은 물론, 수강생들에게 새로운 경험을 제공하여 취업이 수월하게 이루어지도록 운영하고 있습니다. |
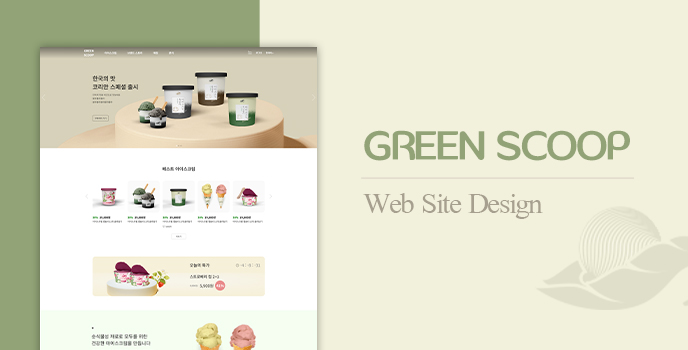
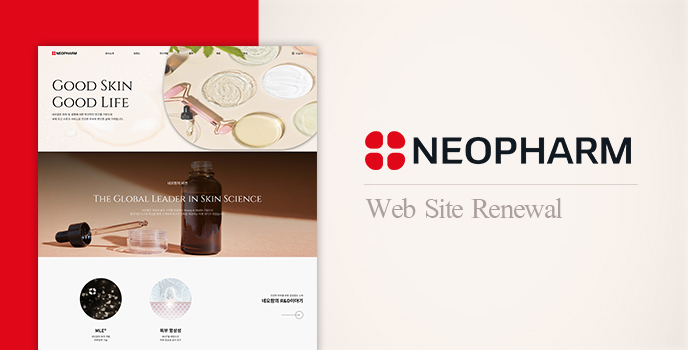
“ 100% 더조은 수료생의 포트폴리오입니다. ”
| 1주차 | 체계적이고 탄탄한 이론 정립 | 웹기획 vs UX 기획 |
|---|---|---|
| 1주차 | 체계적이고 탄탄한 이론 정립 | 비즈니스 기획 vs UX 기획 |
| 1주차 | 체계적이고 탄탄한 이론 정립 | 웹개발 vs 비즈니스 개발 vs UX개발 |
| 1주차 | 체계적이고 탄탄한 이론 정립 | 회의진행 |
| 1주차 | 체계적이고 탄탄한 이론 정립 | 진행보고 |
| 1주차 | 체계적이고 탄탄한 이론 정립 | 업무보고 |
| 1주차 | 체계적이고 탄탄한 이론 정립 | 완료보고 |
| 2주차 | 실프로젝트의 진행으로 이론의 실무 적용 | 웹 개발 프로세스 |
|---|---|---|
| 2주차 | 실프로젝트의 진행으로 이론의 실무 적용 | 웹 프로젝트 관리 : WBS |
| 2주차 | 실프로젝트의 진행으로 이론의 실무 적용 | 비즈니스 개발 프로세스 : BPR |
| 2주차 | 실프로젝트의 진행으로 이론의 실무 적용 | 프레젠테이션 기술 |
| 2주차 | 실프로젝트의 진행으로 이론의 실무 적용 | 보고 프레젠테이션 |
| 2주차 | 실프로젝트의 진행으로 이론의 실무 적용 | UX[사용자경험] vs UT[사용성테스트] |
| 2주차 | 실프로젝트의 진행으로 이론의 실무 적용 | 공모전 특성 분석 및 전략 |
| 3주차 | 단계별 프로젝트로 How/Why/What 이해하는 최고의 기획력 | 웹 전략 기획 [실무 프로젝트 완성] |
|---|---|---|
| 3주차 | 단계별 프로젝트로 How/Why/What 이해하는 최고의 기획력 | 비즈니스 전략 기획 [공모전 및 신규사업] |





입력한 정보가 다를 경우 답변을 받으실 수 없습니다.
기입하신 정보는 문의에 대한 답변 목적외에 다른 용도로 사용되지 않습니다.




 웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS)
웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS) 웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS)
웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS) 웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS)
웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS) 웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS)
웹디자인(웹퍼블리셔)양성과정(포토,일러,Html5,CSS)